Assalamualaikum !~
1. Dashboard > Design > Edit html > Tick widget Expand
2. Seacrh code ini
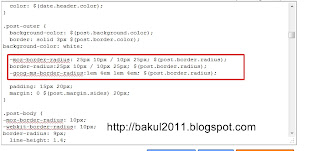
.post-outer {
3. Pilih code border anda di SINI
4. Contoh code border ikaa gunakan.
5. Code border asal post entry ikaa.
6. Nie pula code yang dah ikaa gantikan seperti di bawah.
7. Code yang ikaa gantikan di sini ialah
-moz-border-radius: 1em 4em 1em 4em; $(post.border.radius);
border-radius:1em 4em 1em 4em; $(post.border.radius);
-goog-ms-border-radius:1em 4em 1em 4em; $(post.border.radius);
menjadi
-moz-border-radius: : 25px 10px / 10px 25px; $(post.border.radius);
border-radius: 25px 10px / 10px 25px; $(post.border.radius);
-goog-ms-border-radius:1em 4em 1em 4em; $(post.border.radius);
8. Preview, pastikan tiada sebarang error.
9. Save.



0 Komentar untuk "Tukar bentuk border post entry"
Terima kasih untuk komen yang berharga anda, datang lagi.