Assalamualaikum!~
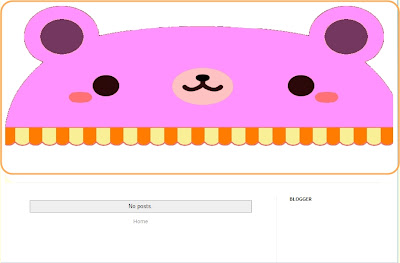
Bagi pengguna templete simple, korang pasti teringin nak buang background yang berwarna putih dibelakang header korang kan , supaya kelihatan transparent dan akan terlihat lebih cantik bila ditambah pula header transparent kan.
Caranya seperti dibawah ini.
1. Dashboard > Design > Edit html > Tick widget expand
2. Search code dibawah ini.( ctrl f )
/* Mobile
3. Lepas dah jumpa, copy pulak code kat bawah ini.
.header-outer, .content-inner { background-color: transparent;}
.main-outer, .tabs-outer { background-color: $(content.background.color);}
.tabs-inner .widget ul { margin: 0px -15px;}
.content-inner{padding: 0px;}
4. Pastekan di atas/sebelum code /* Mobile ini.
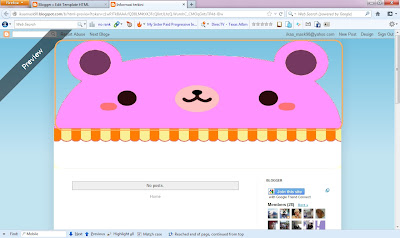
5. Preview, pastikan tiada error baru save.
6. Akan kelihatan seperti di bawah ini.
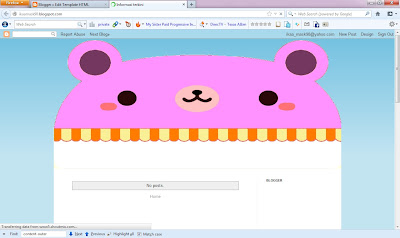
Hilangkan shadow keliling header.
1. Dashboard > Design > Edit html > Tick widgte expand
2. Search code dibawah ini.
.content-outer
3.Akan jumpa seperti code dibawah ini, kemudian delete code tersebut.
-moz-box-shadow: 0 0 $(content.shadow.spread) rgba(0, 0, 0, .15);
-webkit-box-shadow: 0 0 $(content.shadow.spread.webkit) rgba(0, 0, 0, .15);
-goog-ms-box-shadow: 0 0 $(content.shadow.spread.ie) #333333;
box-shadow: 0 0 $(content.shadow.spread) rgba(0, 0, 0, .15);
4. Preview, pastikan tiada error baru save.
* Jum !



4 Komentar untuk "Hilangkan background header ( templete simple )"
rajin nya buat tutorial...
:)
wah..comelnye header tu :)
bosan xtw nk wtpe...nie kje partime sy heeee
hhehehe.. rajin explore blog kan?hehe
Terima kasih untuk komen yang berharga anda, datang lagi.